W skrócie:
- użyj czytelnej, prostej czcionki bez ozdobników, np.: Verdana, Tahoma, Roboto, Arial,
- rozmiar czcionki ustal tak, aby była ona czytelna,
- zapewnij odpowiedni współczynnik kontrastu,
- kolor czcionki nie może być jedynym wizualnym sposobem przekazywania informacji,
- nie stosuj podkreśleń (oprócz linków),
- unikać tekstu pisanego w całości wielkimi literami,
- szczegóły poniżej.
Krój czcionki.
Do tworzenia dostępnych dokumentów cyfrowych i stron internetowych wykorzystuje się czytelne, proste czcionki bez ozdobników, np. Verdana, Tahoma, Roboto, Arial. Unikaj czcionek z bardzo cienkimi liniami lub nietypowym kształtem znaków.
Rozmiar czcionki
Dokumenty tekstowe, strony internetowe
Rozmiar czcionki dobierz tak, aby była ona czytelna. Kieruj się tzw. zdrowym rozsądkiem - jeśli sam musisz powiększać tekst, który napisałeś (w dokumencie/na stronie), aby móc go odczytać, oznacza to, że zastosowana czcionka jest zbyt mała.
Weź pod uwagę również ewentualne przeznaczenie dokumentu cyfrowego do druku – dokument tworzony czcionką w rozmiarze np. 8 pkt po wydrukowaniu będzie bardzo słabo czytelny. A takiego dokumentu nie da się powiększyć równie łatwo, jak dokumentu w postaci cyfrowej.
Prezentacje (np. Microsoft PowerPoint)
Rozmiar czcionki dobierz tak, aby była ona czytelna. Weź pod uwagę, że prezentacja może być oglądana przez użytkowników z daleka (np. wyświetlana na projektorze w dużej sali).
Kolor czcionki
Do koloru czcionki odnoszą się przynajmniej dwie wytyczne WCAG, regulujące kontrast w stosunku do tła oraz wyróżnienia/interakcje za pomocą koloru czcionki.
Współczynnik kontrastu
Kolor czcionki, a raczej współczynnik kontrastu w stosunku do tła jest bardzo ważnym elementem dostępności zasobów cyfrowych.
Temat współczynnika kontrastu został opisany w sekcji Kontrast.
Wyróżnienie/interakcja
Kolor czcionki nie może zostać wykorzystywany jako jedyny wizualny sposób:
- wyróżniania elementów,
- przekazywania informacji,
- wskazywania czynności do wykonania,
- oczekiwania na odpowiedź.
Należy zastosować dodatkowy wizualny sposób przekazania informacji, np. kolor i pogrubienie.
Uwaga:
- nie należy stosować podkreślenia - podkreślenie zarezerwowane jest dla linków/odnośników;
- należy unikać tekstu pisanego w całości wielkimi literami (wersaliki/kapitaliki) lub nadmiernego stosowania kursywy;
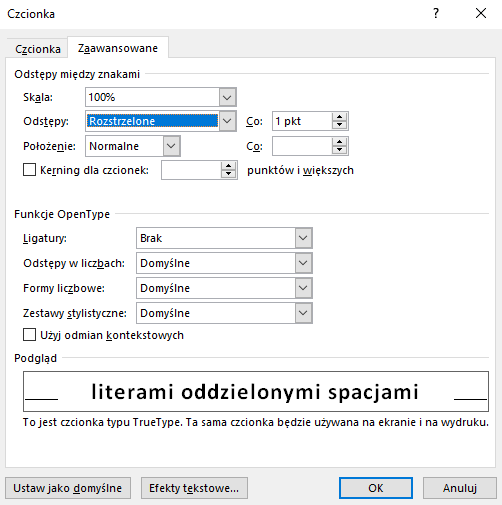
- należy unikać tekstu pisanego literami oddzielonymi spacjami - czytnik ekranu nie odczytuje takiego tekstu jako całego wyrazu, tylko jako pojedyncze litery. W celu zwiększenia odstępów między znakami należy użyć dedykowanego narzędzia (Word: zakładka Narzędzia główne, sekcja Czcionka).

Kryteria sukcesu WCAG
Na podstawie autoryzowanego tłumaczenie na język polski.
Kryteria sukcesu - definicja.
WCAG 2.1, kryterium sukcesu: 1.4.1 Użycie koloru (poziom A)
Kolor nie jest wykorzystywany jako jedyny wizualny sposób przekazywania informacji, wskazywania czynności do wykonania lub oczekiwania na odpowiedź, czy też wyróżniania elementów wizualnych.
WCAG 2.1, kryterium sukcesu: 1.4.3 Kontrast (minimum) (poziom AA)
Wizualna prezentacja tekstu lub obrazu tekstu posiada współczynnik kontrastu wynoszący przynajmniej 4.5:1, poza następującymi wyjątkami:
- Duży tekst: Duży tekst oraz grafiki takiego tekstu posiadają kontrast przynajmniej 3:1;
- Incydentalne:Tekst lub obrazy tekstu, które są częścią nieaktywnego komponentu interfejsu użytkownika , które są czystą dekoracją , które nie są widoczne lub które są częścią obrazu zawierającego inne istotne treści wizualne, nie wymagają minimalnego kontrastu;
- Logotyp: Tekst, który jest częścią logo lub nazwy własnej produktu (marki), nie wymaga minimalnego kontrastu.